Homepage
Guidelines
This toolkit is made as a thesis student work for Södertörns Högskola and all methods are referenced. The time is an estimate and will vary depending on your teams experience as well as how difficult/easy you will find them. Feel free to contact me if you notice anything funky or have an opinion regarding the methods.
Methods
When approaching a design challenge it is sometimes difficult to feel inspired and finding relevant methods. This toolkit includes a number of well known (in the industry) methods as well as some that will add a little bit more accessible and ethical approach to your work. It is built upon the process of Design Thinking. Hope you find what your are looking for!
- Tip! If you have never applied Design Thinking to your work before, read the recap.
Colors and objects of each phase

Empathize & Define

Ideate

Prototype & Test
Filters
Estimated time
0h — 10h
Process
Outcome
Difficulty
Active Filters:

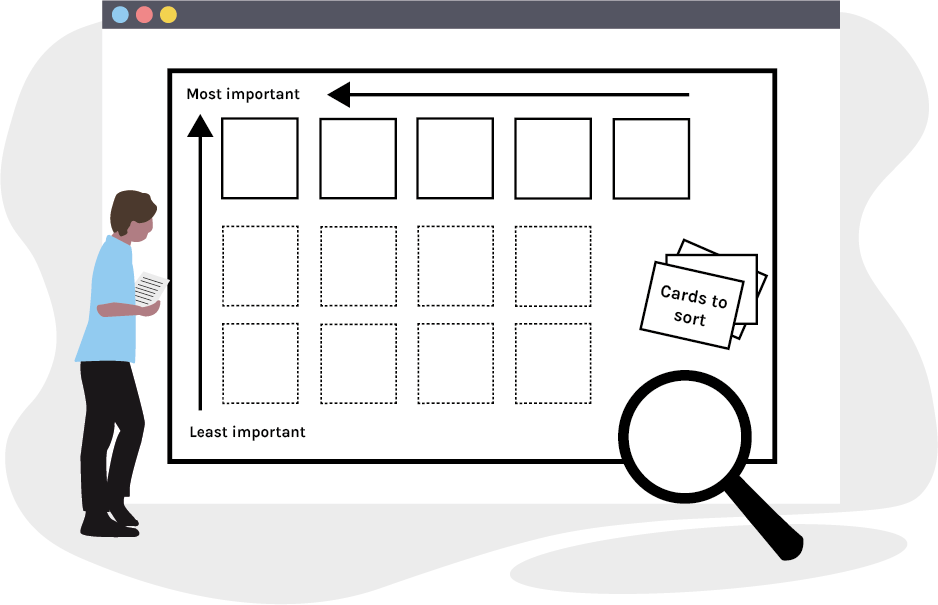
Card Sort
01:00
facilitator, target user, 1-2 per group
30-100 Pre-made cards, post-its & pens
Level 1
Card sorting in a simple and cheap technique to understand the people that we are designing for.

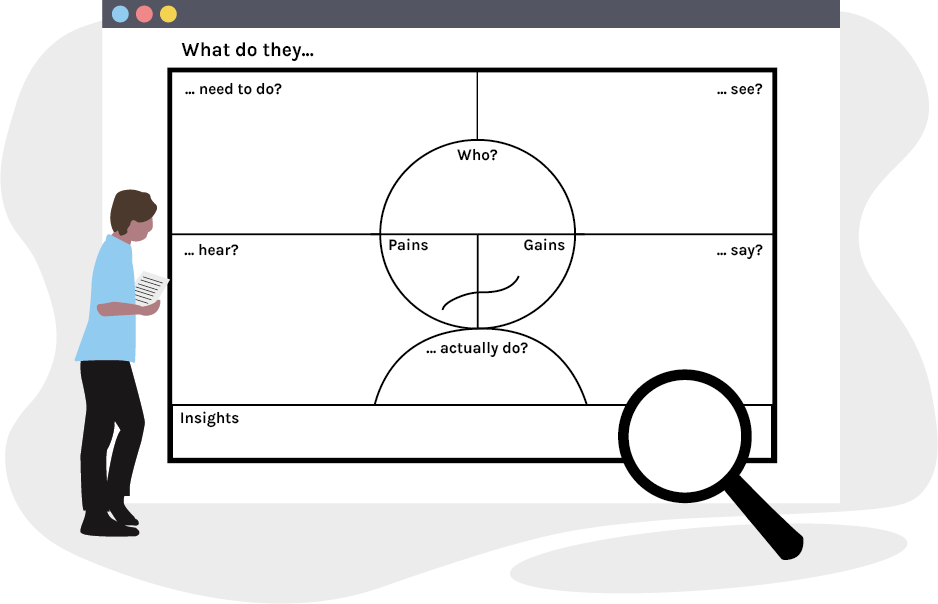
Empathy Map
02:00
Design team
paper/whiteboard, post-its, pens & research material
Level 1
An empathy map is best described as a collection of what you have learned while engaging and empathizing with your users.

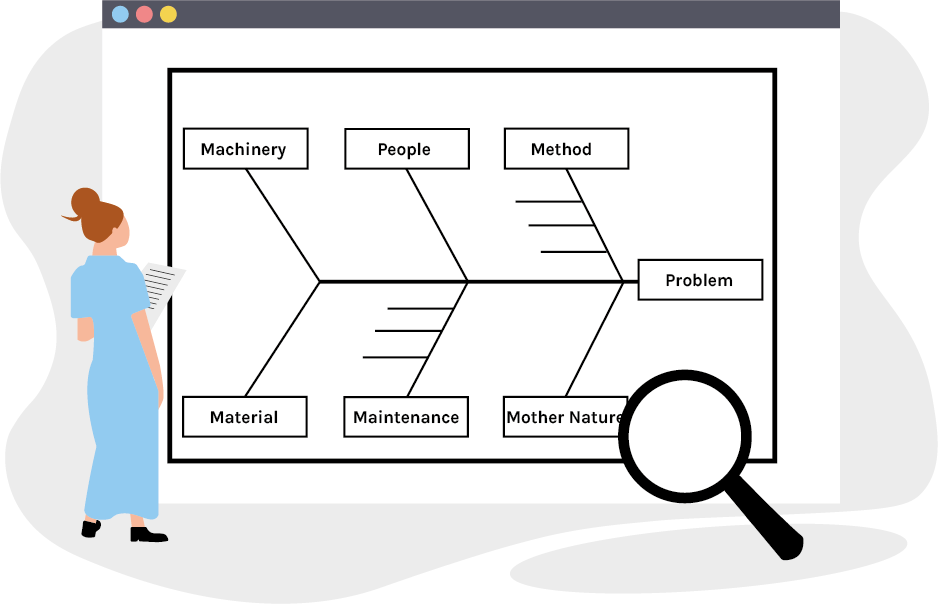
Fishbone Diagram
02:00
Design team
Paper or a whiteboard, post-its, marking pens
Level 2
This method with is fish-like structure, originally developed by Ishikawa (1976), is also called a cause-and-effect diagram and will help your team address a specific problem (the head) and break it down into sub-causes (the bones).

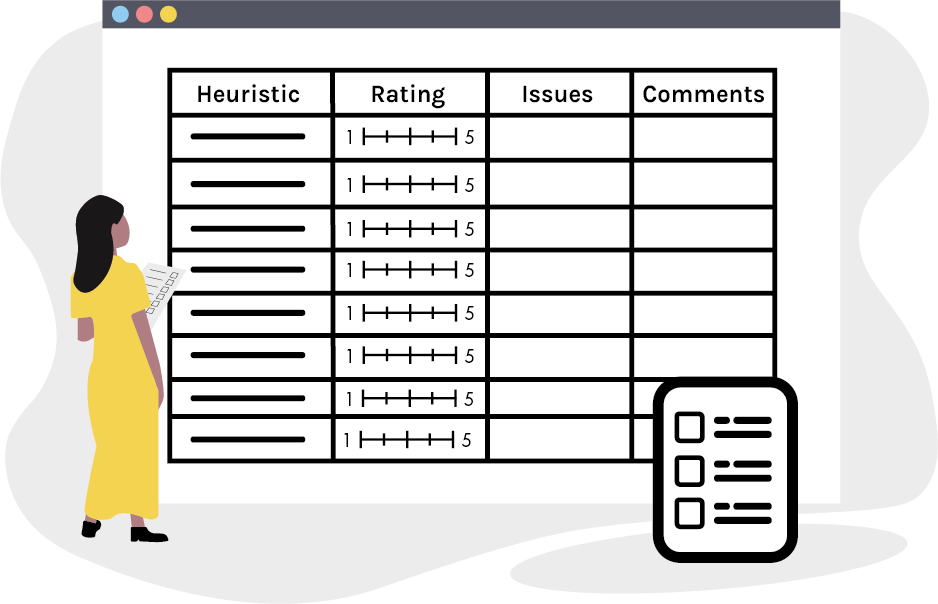
Heuristic Evaluation
04:00
Design team, 2-10 experts
Prototype, evaluation template
Level 1
A heuristic evaluation is a method were experts evaluate your artifact and documentation.

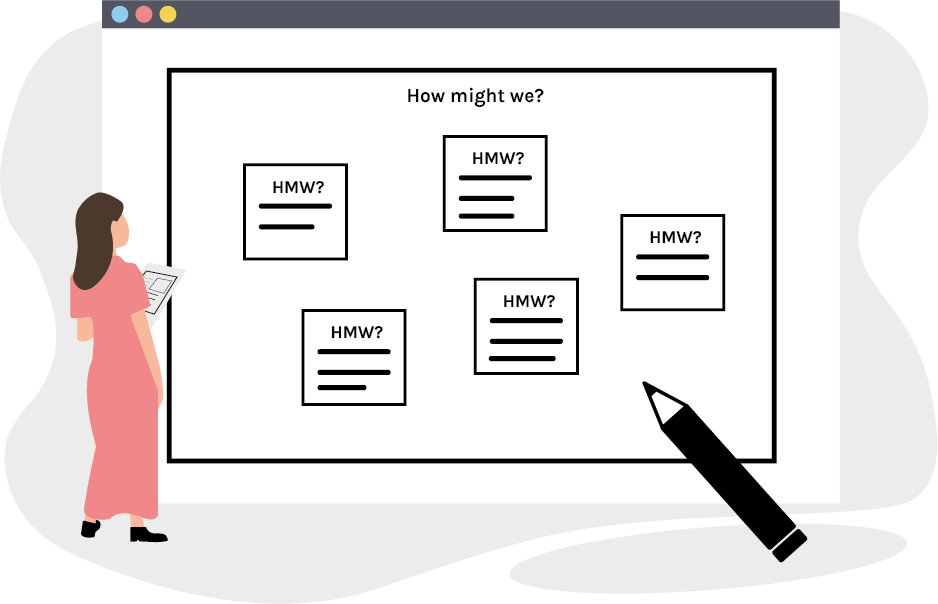
How might we?
01:00
Design team
Insight statements, post-its, pens & a whiteboard/wall
Level 1
This brainstorming method is used to frame your team's challenge, which could be insights or "Point of View" statement, in a "How Might We"(HMW)-questions.

How would...? (Beta)
01:00
Design team
Storyboard, pens & paper
Level 2
How would...? is a (beta) storyboard-spinoff-method that will increase your design team's inclusive thinking in the design process.

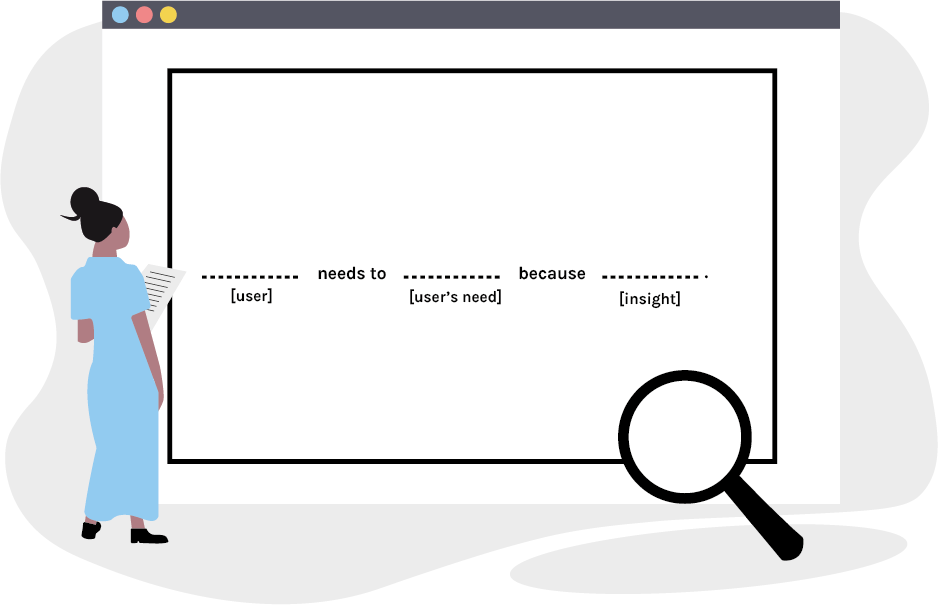
POV Madlib
00:30
Design team
User insights/needs, pen & paper
Level 1
With this Madlib method your team can transform your newly found insights into a problem statement.

Project Plan
02:00
Design team
paper, post-its, pens & a whiteboard
Level 2
This method is a chance for you and your team to clarify what needs to be done when it should be done and by whom.

Storyboarding
04:00
Design team
Paper or whiteboard, pens
Level 1
A storyboard illustrates the interactions between the user and the artifact as the environment around the event in the form of a comic.
Design Thinking recap
Empathy
Your design challenges need to reflect your users. In order to do that, you need to observe, engage and immerse their experiences.
Outcome: Understand user, Team planning
Define
Unpack your findings from the empathy faze and turn them into needs and insights. Create an actionable problem statement.
Outcome: Define challenge
Ideate
Create design based on radical ideas. Do not be afraid to explore and look for quantity and broad diversity in your design alternatives.
Outcome: Create ideas
Prototype
Put your ideas in to use by prototyping in form of anything from a simple wireframe to an interactive product.
Outcome: Prototypes
Test
Refine and iterate your solutions by gathering insights from your users. This is another opportunity to learn more about your users.
Outcome: Validate concepts